Giới Thiệu Về Địa Đạo Củ Chi

Hướng Dẫn Tham Quan Địa Đạo Củ Chi: Khám Phá Kỳ Quan Lịch Sử
Giới Thiệu Về Địa Đạo Củ Chi
Khu di tích lịch sử Địa đạo Củ Chi, nằm cách trung tâm Thành phố Hồ Chí Minh khoảng 70 km về phía tây bắc, không chỉ là một địa điểm du lịch hấp dẫn mà còn là một phần quan trọng trong lịch sử kháng chiến của người Việt Nam. Với hệ thống địa đạo dài hơn 200 km, nơi đây đã từng là căn cứ hoạt động của quân dân trong thời kỳ kháng chiến chống Pháp và Chiến tranh Việt Nam.
 {: .align-center}
{: .align-center}
Hướng Dẫn Tham Quan
Nếu bạn có kế hoạch tham quan Địa đạo Củ Chi, dưới đây là một số hướng dẫn hữu ích để chuyến đi của bạn diễn ra suôn sẻ:
-
Hành Lý Cần Mang Theo:
- Tiền
- Điện thoại
- Máy ảnh
- Chai nước
- Đội nón
-
Hoạt Động Trước Khi Vào Địa Đạo:
- Đi vệ sinh và chụp hình tập thể, sau đó xếp hàng để làm thủ tục vào cổng, mỗi người sẽ được dán một logo địa đạo.
-
Khám Phá Địa Đạo:
- Sau khi xem phim giới thiệu về khu di tích, bạn có thể thử sức mình bằng cách chui vào địa đạo (lưu ý: không nên tham gia nếu bạn bị bệnh tim hoặc huyết áp cao).
- Thưởng thức các món ăn đặc trưng như khoai mì luộc chấm muối mè tại các điểm tham quan các làng nghề.
- Kết Thúc Hành Trình:
- Sau khi tham quan, bạn có thể ghé thăm Đền Bến Dược để tưởng niệm các anh hùng liệt sĩ.
Lịch Sử Địa Đạo Củ Chi
Địa đạo Củ Chi không chỉ nổi tiếng với chiều dài và cấu trúc mà còn gắn liền với nhiều sự kiện lịch sử quan trọng:
- Xây Dựng: Được đào vào khoảng thời gian 1946-1948 trong thời kỳ kháng chiến chống thực dân Pháp.
- Sử Dụng Trong Chiến Tranh: Là một trong những địa điểm trọng yếu trong Chiến dịch Tết Mậu Thân 1968, nơi quân đội Việt Nam đã thực hiện những chiến dịch tấn công vào Sài Gòn.
Địa Đạo Củ Chi Ngày Nay
Ngày nay, chỉ còn khoảng 120 km hệ thống địa đạo được bảo tồn và đã trở thành một điểm du lịch nổi tiếng. Du khách có cơ hội trải nghiệm cuộc sống như những cư dân của địa đạo xưa, để hiểu rõ hơn về những gian khổ mà người dân đã trải qua.
 {: .align-center}
{: .align-center}
Đền Bến Dược: Nơi Tưởng Niệm Các Anh Hùng Liệt Sĩ
Đền Bến Dược thuộc khu di tích lịch sử Địa đạo Củ Chi, không chỉ là nơi tưởng niệm mà còn là một địa điểm sinh động, nơi bạn có thể tham gia các hoạt động dâng hương và tưởng niệm.
 {: .align-center}
{: .align-center}
Hướng Dẫn Tham Quan Đền Bến Dược
- Chụp hình tập thể trước cổng đền.
- Thực hiện nghi lễ dâng hương trong đền và tưởng niệm các anh hùng đã hy sinh.
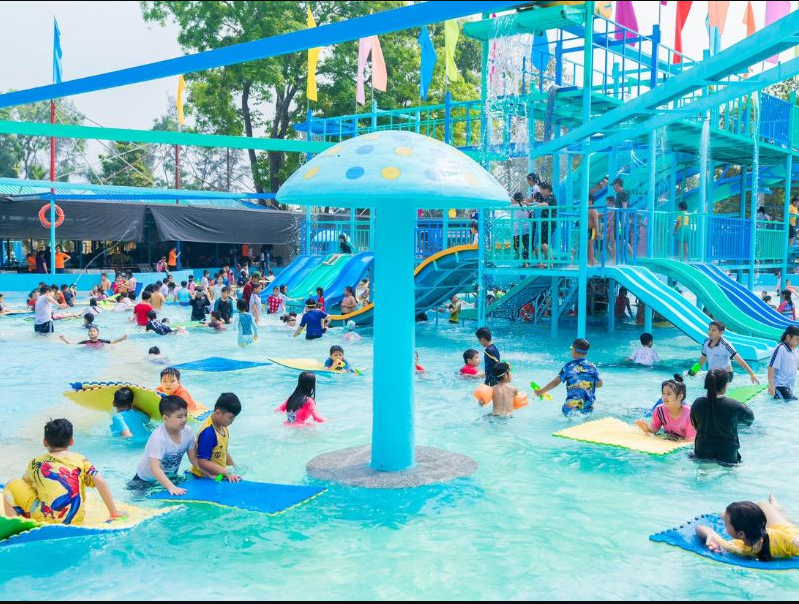
Ngoài Ra: Công Viên Nước Củ Chi
Địa đạo Củ Chi không chỉ có giá trị về lịch sử mà còn có các khu vui chơi hấp dẫn như Công Viên Nước Củ Chi – nơi lý tưởng cho các cuộc dã ngoại và tổ chức sự kiện. Tại đây, bạn có thể thưởng thức các món ăn dân dã và tham gia nhiều trò chơi vui nhộn.
 {: .align-center}
{: .align-center}
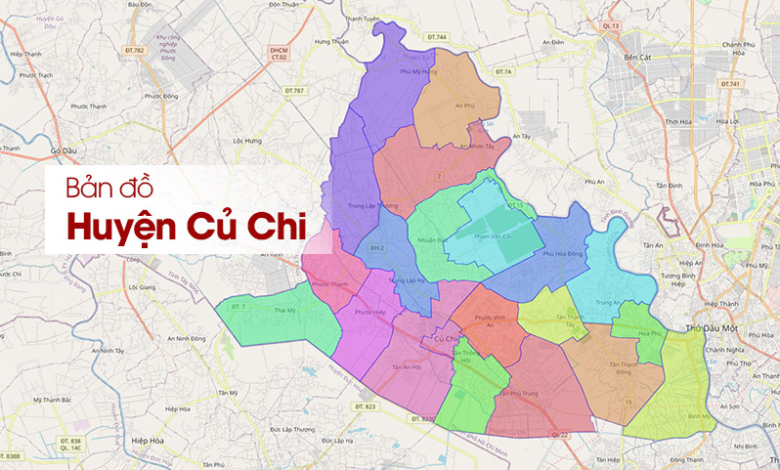
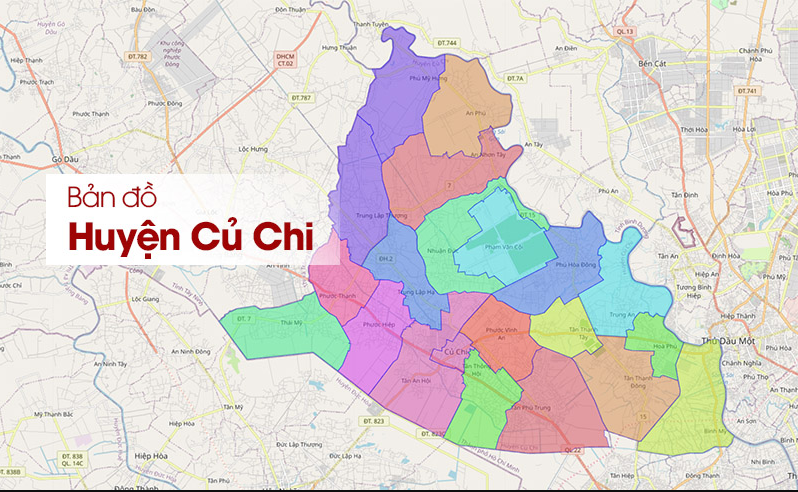
Huyện Củ Chi – Địa Điểm Nên Tham Quan
Củ Chi không chỉ nổi tiếng với địa đạo mà còn là một huyện giàu lịch sử và văn hóa. Bạn có thể khám phá thêm về đời sống địa phương cũng như những nét đẹp văn hóa đặc trưng của người dân nơi đây.
 {: .align-center}
{: .align-center}
Kết Luận
Khi đến Thành phố Hồ Chí Minh, đừng bỏ lỡ cơ hội tham quan Khu di tích lịch sử Địa đạo Củ Chi và Đền Bến Dược. Đây không chỉ là nơi để hiểu về lịch sử mà còn là trải nghiệm tuyệt vời về tình yêu nước và tinh thần kiên cường của nhân dân Việt Nam. Hãy cùng khám phá và trải nghiệm những điều thú vị trong tour du lịch này!
Liên kết tham khảo để tìm hiểu thêm về Địa đạo Củ Chi:
Nguồn Bài Viết THUYẾT MINH VỀ ĐỊA ĐẠO CỦ CHI



